【分享副业】30岁,裸辞创业,从卖白酒开始
hi,大家好!我是Chorder,这是我第一次在V2EX发帖。
以前嘛总是害怕暴露自己的ID,也就是 Chorder 这个单词啦。现在想想完全没必要,其实没啥可怕的,我又不是什么名人。
反正都暴露了,不如先来解释一下ID。Chorder是我自创的单词,Chord嘛是和弦的意思,那Chorder我就称之为“和弦者”。
这句歌词我觉得是在说弦论。过去我喜欢音乐,也喜欢物理。了解到弦论之后,就更加觉得客观世界充满了美感和规律。
这句歌词是唐映枫写的,这是如今我喜欢的作家之一,我觉得他的歌词(或者叫诗歌)十分具有美感。
对我影响比较大的作家有韩寒、尤瓦尔·赫拉利、大刘、马亲王等等。还有一个我很佩服的人他只写140字的内容,还擅长引用、重复、语调、标点符号,他的微博十分具有逻辑和观赏效果。
所以我也算喜欢文字吧,也喜欢在有安全感的前提下写一些东西,过去我有一个博客,写些不三不四的内容,有段时间我将它下线了,今年又重新上线了,所以你现在主页上一篇文章还是写在2021年末尾,其次就是这篇文章。
网站的网址是 https://chorder.net
过去我是一个很闷的人,但其实也可以说我是闷骚。我有时是故意闷,相比真正社恐的人,他们也许觉得和别人相处的时候,如果不聊点什么调和气氛就会尬。我不是,我不喜欢为了附和气氛说一些话。虽然我擅于此道,不过除非是遇到了让我想说点什么让他们一起开心下的人,否则我宁愿沉默。所以我身边的朋友们都还挺喜欢跟我一起喝酒吹牛逼,人缘不差。
大概是曾经的话实在太多是个话痨,我最终切实感受到语言这种工具其实还是过于匮乏,表达能力有限。语言符号的集合 的,而语言之外的更广阔的世界,常常被忽视了。
V2EX可能有一些认识我的人,因为我有不少小伙伴都在这里玩耍,甚至如今我的一群很要好的朋友,就是通过这里认识的,通过 这个帖子 ,加了一个很吊的【在南京的程序员们】,这是故事的开始,后来我们又开始一起搞起了摩托,办起了“会所”,不过这都是后话了。打开圈子,广交朋友,真的挺有趣,很快乐,人间值得。
我人生的最大转变我想是从去年(2023)开始的。主要原因是因为我很主观地想要寻求一种的变化,次要原因是我也刚好在去年离职。主观的原因让我做出离职的决定,而后的生活也正如我所料,也发生了一些事情,让我更加清醒,对生活的热情相比上班时期也更加饱满。
为啥想要做出变化呢,因为我觉得上班既无法实现财富,也无法拥有自由,当然我很早就知道没有绝对的自由,我其实比较认可的是“自律即是自由”,我如果自己表述可能冗长的同时也表达不好,等以后有机会可以勉强谈谈。曾经在知乎上看到一段话,下面的内容就是我想说的。
1 2 3 4 5 6 7 8 9 作者:匿名用户 链接:https://www.zhihu.com/question/276128062/answer/883014360 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 为什么自律即自由,不自律就不自由,自律和自由之间有什么必然关系?自律指的是什么?自由又是什么定义?自律和自由难道不是相反的含义?没有人怀疑过随心所欲想吃就吃难道不是一种自由吗?活在当下所体现的思想是不是和这句话矛盾? 首先自律即自由是康德说的,根据康德二元论的哲学思想,他把世界划分为感性的现象界和理智的本体界,现象是指我们的感觉表象,现象界是指被知性规范化了的现象总体,物自体是指超出经验,不被知性规定的存在,也就是精神。人不仅存在于现象界,也存在于本体界,具有双重性。在现象界中,事物间的因果关系是恒定的,一切都是机械必然的,在感性的世界中,人不可避免地受物质欲望、个人爱好的诱惑而实施行为,此时他的行为的原因是欲望与冲动,是外界的原因,是他律的,是被动的决定的,是自然的必然性,并非由其道德意志决定,因此不存在自由。 在这里,“自律”有了它的对立面“他律”,他律的定义是实施外界因素所决定的行为(外在的必然性决定),那么自律的定义就是根据自己的意志,自觉选择、自主决定,排除感性的欲望与冲动,行为的原因产生于对道德法则的服从,道德法则由自己制定(内在的必然性决定)。因此“想吃就吃、想睡就睡”的行为,看似是“自我选择”,是“自由”,实际上是由于自然的原因,是人在服从于感性的欲望与冲动,服从于自然的法则。 而康德所说的自由指的是,人意识到自己是目的,意识到自身的价值,而且意识到自身的意志是自由的。在道德的领域,人能够超越自然的限制,无条件地遵从理性自身的法则,因而是自由的。同时,人为自己颁布道德法则,并且使自己意识到服从这些法则的责任,通过自己创造的道德准则来约束自己,真正服从于自己的意志,并且只服从于自己的意志,这也便是自律,因此解释了为什么“自律即自由”。
有一段时间我把自由的概念搞的很清楚,自由不是为所欲为,而是自己主观地寻找到了一种状态。我在上班的过程中其实已经足够自由了,从事的是网络安全研究,能够主导一些事情,一定程度上也能决定自己的工作方向和内容,但我知道那不是真正的自由。
自由其实不和财富直接挂钩,但上班如果既获取不到财富,又获取不到自由,那就必须做出改变,结束一望无际的枯燥谋生。
所以我辞职了,在现在这种看起来似乎经济不是太好的环境下裸辞。这其实是我第二次裸辞了,第一次裸辞是在2018年,休息了几个月之后因为朋友的推荐,进入到了新的公司,一干就是五年。
辞职是如何规划的?辞职之后又该如何谋生呢?
这里我把我的经验也分享分享。首先我裸辞两次,但是我个人一直有着非常保守的储蓄和理财习惯。可能是小时候比较穷,习惯了开销不大的生活,所以上班这些年能存得下来钱,我也早就停止了风险过大的投资,比如比特币、股票。以至于虽然裸辞,但不至于很快就要到需要找工作的程度。每次裸辞我也都是做了最坏的打算去做准备的。比如我算了下自己目前的开支,一年至少10万左右,那我就按照这个预算来准备裸辞后的生活,按照规律去消费,避免不必要的大额支出,把每年的大额支出,比如换手机、买保险、礼物、应酬、摩托车等等这些都按月拉个表统计好,同时留有一些冗余来对抗未知风险,因为没有风险大的投资所以也几乎没有什么大规模损失资金的可能。在日常的生活中避免随机的大额消费、冲动消费,这样看着自己未来3到5年甚至5到10年的一个明确的资金预算,心里无比清晰,平时对待无止境的消费主义洗脑也不为所动,非常理智。
不知道你们有没有看过罗振宇2024年的跨年演讲,他把他到六七十岁的每一天要做的工作都安排好了,这一种对于人生的掌控力让我非常佩服,我做的预算就是想要对自己的财务上有一种这样的规律的掌控。
关于辞职之后的谋生,目前主要有三项计划来源。
第一项是延续老本行,编程、网络安全这个领域还是可以继续接到不少私活和小项目的,也会帮开公司的朋友做一些支撑。
其次就是各种撸羊毛,低收高卖,同时也在不断探索其他的事情,比如自媒体,我也尝试做过头条号、B站等等,也还在持续探索中。
第三项就是今天要说的,也是自己比较看好的,会用自己余生来长期做的事情,就是白酒。
为什么选择白酒?其实家里父母目前的就是靠卖酒为生计的,卖酒卖了十几年。另外自己本身也很喜欢喝酒,我是安徽人,也很喜欢喝老家那边产的酒。
白酒通过良好的保存手段可以存续很久,甚至老酒会更受欢迎,屯这种商品,可以穿越经济周期,不会过期。
虽然现在喝白酒的人少了,但是目前自己主要在卖的这款白酒,家人和酒厂有着紧密的联系,从生产、贮存,一直到销售终端,自己都亲眼所见,同时家人和朋友喝了很多年,了解这款酒的品质,虽然价格比较亲民,但绝不是低端酒、劣质酒。
可能很多人不了解白酒,这里简单来普及普及。其实白酒很简单,建国后,明确了很多白酒的标准,规定了一些香型和酿造工艺(参考GB/T 15109-2021 ),其中常见的就是酱香型,浓香型,清香型,酱香不用多说大家都知道,茅台是其中的代表。浓香的代表是五粮液,清香的代表汾酒等等,这些都是比较有特色的酒,尤其是酱香、浓香、清香三种放在一起分别品,就能感受到其中的味道的不同,这种靠味觉和嗅觉来体会的事物更多地需要自己去体会。茅台不一定非要喝飞天,便宜的茅台王子也不过一百多一瓶,五粮液入门款也是同样,而53度玻汾只要五十多一瓶,总共花上不到三百元,就可以把这三种香型的酒对比一遍,从此以后闻着味道就知道是什么香型,也就算是入了门啦。入门之后,后面还有凤香、米香、豉香、董香、芝麻香、老白干香等着充盈你的味蕾。而我做的这款属于兼香 ,这是一种浓酱兼香型白酒(GB/T 10781.8-2021) ,具有浓香和酱香共同的特点,是来自皖西大别山 的风味。兼香这个品质让我想起墨子的兼爱,曾经墨家的理想是建立和平兼爱的世界,和平对于目前的世界来说真的很需要。跑题了,这些以后喝了酒再扯。
白酒、威士忌、伏特加,这都属于烈酒,也就是酒精度数高的酒,通常都是三四十度以上。凡是烈酒,基本都是蒸馏酒。因为发酵酒是酒精混合在其他液体里的,而蒸馏酒是酒水一起蒸馏再冷凝提取,所以能把酒精浓度变高。蒸馏酒蒸馏的难点是要控制“杂醇”的参与,古法酿酒需要“掐头去尾”,就是最原始的做法。酒厂一般高薪聘请老师傅来从事这些工序,现代的蒸馏更不仅仅是凭借经验,而是要结合专业的仪器和科学的方法来控制发酵和蒸馏。酒精我们都知道,就是乙醇,酿酒就是发酵获得可食用的乙醇。如果酒水当中混入杂醇比较多,酒的风味就会变。但是有些杂醇会让酒的口感变差,甚至产生危害,比如喝完头疼、醒酒需要更长的时间、对身体的刺激性更大等等。“酒是粮食精”,但有些酒是“妖精”。。。
关于酒的篇幅,简单就说这些,同时因为打算余生一直卖酒,我也还在不断地学习更多关于白酒的知识,并且更多地深入实地在考察。以后有机会再和大家分享更多。
我决定在这件事情上All In自己的下半生,来慢慢投入、慢慢打磨自己的这个爱好,并在这个爱好中追求自己渴望的自律和自由,寻觅中国大地上的好酒,寻找经销渠道,纳入自己的白酒销售版图当中。先从小规模开始做起,只卖自己亲自尝过、好喝、优质、价格实惠的白酒,就从自己目前正在做的这款酒开始。相比日新月异的世界变化,我希望以白酒这个爱好,来追求一点不变的东西,只要我还活着,就会一直屯酒,一直喝酒,一直卖酒。
白酒大家都知道,利润很高,但是挣钱的多少,取决于酒厂的良心。纯粮食酿造的酒,粮食成本可能就要划到30~50,有些品质好的酒,出厂的价格就已经很高,当然低端的,出厂价很低的酒也有,但是白酒的价格普遍普遍卖到少则几十,多则上百,甚至上千,甚至上万。上万这个我不说大家也知道是什么酒,其实就没意思了,纯粹是金融游戏,我很不喜欢这种,我只想搜罗各种好喝的有品质的白酒,慢慢屯,慢慢卖,不做金融游戏,屯酒卖酒,只要能勉强跟上通货膨胀的速度,我就知足了。V站的帖子删不掉,这个帖子永远在这里,我庄严承诺,我的酒永远不卖天价,天价的酒我也不卖,因为我希望真正爱喝酒的人有酒喝。三十岁了,人生后半场能挣多少钱,发多大的财也多多少少心里有点逼数,不求着暴富,只求安安稳稳做事业谋生,结合爱好做点让自己开心的事情。反对酗酒!反对酗酒!反对酗酒!尤其不建议饮酒过量!尽兴是最好的! )。不同白酒厂商的销售策略不同,对于经销商的资质要求也不同。所以有些白酒还不是我想卖就能卖的了的,比如汾酒我就很想卖,但如果我想拿到汾酒厂商的经销资质,我得满足一定的条件。所以这个生意要想做丰富,就要卖很多很多,拥有自己的经销渠道网络,有一定的销售能力,投入少则百万,多则千万。这也是我来这里发帖的目的,我要找到更多志同道合的人一起卖酒,帮我分销。如果你也对白酒有兴趣,对喝酒有兴趣,对这份“永不过期”的永恒事业有兴趣,欢迎一起交流,一起卖酒,交个朋友,用下半生的时间一起慢慢品酒,慢慢卖酒,慢慢积累,用余生来做这件漫长的事。
如果你对卖酒有兴趣,想业余卖酒,做个副业的话,请添加我的微信。如果不想卖酒纯粹想加个微信吹吹牛逼也行,相识即是缘分。
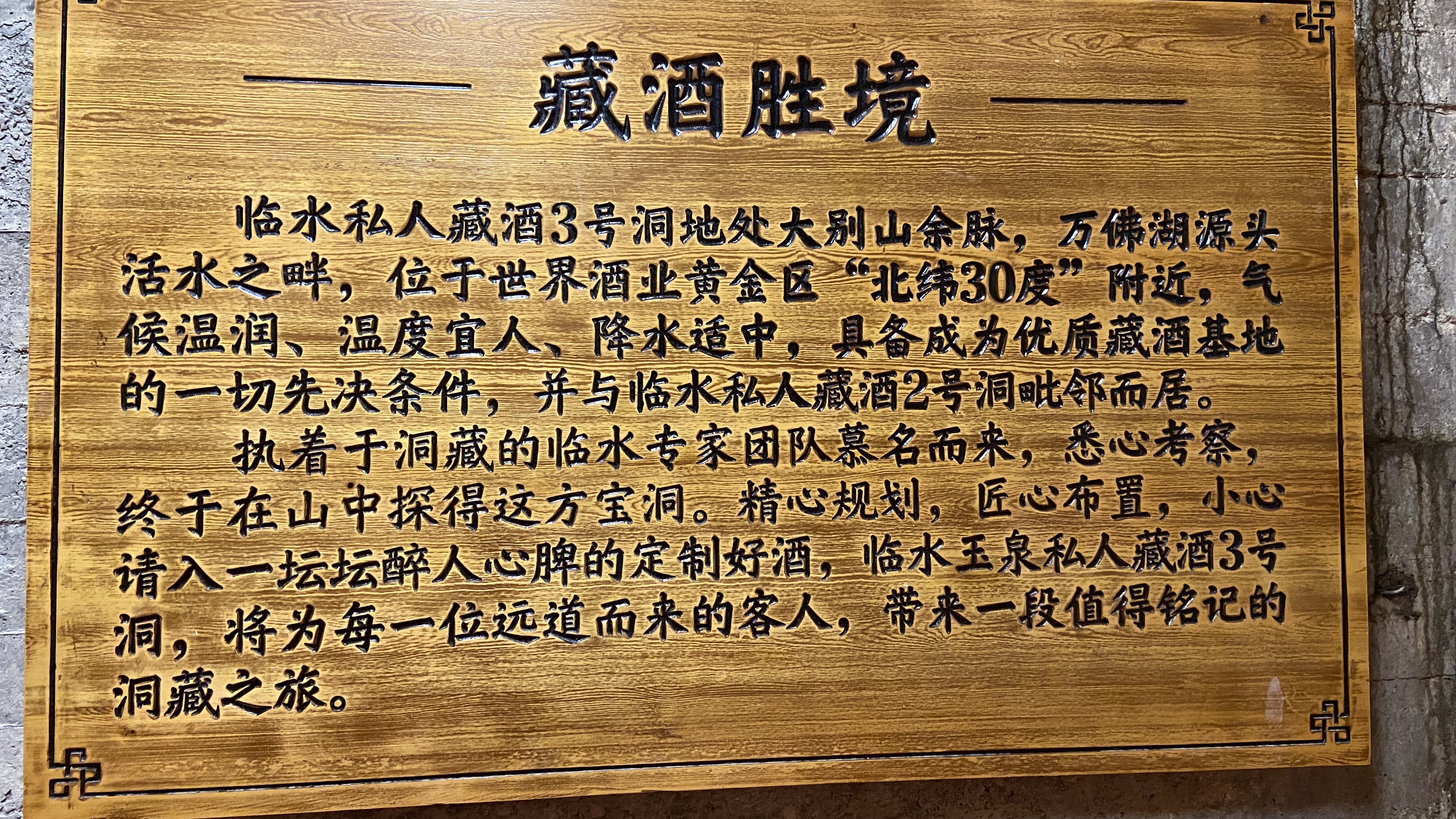
最后就是发一下自己和这个酒的故事啦,发几张图吧。目前在做的这个酒的名字叫临水玉泉洞藏酒 ,除了这个酒还想做汾酒、西凤酒,当然茅台(普通的,寻常百姓能喝的款)也想卖,但是对酱香目前不是很懂,还需要再学习学习。