简介
Devise是Rails中一个功能强大、逻辑复杂的用于实现站点用户管理和登录的组件。鉴于Ruby之不重复造轮子的精神思想,Devise是值得去深入研究学习一下的。由于Devise本身的复杂性,这里对搭建的过程做一个记录,也借此分享一下基于Devise实现最基本的站点用户管理和登录的过程。
环境准备
需要在机器上安装Ruby和Rails。
本次编程环境:
- Debian 9(Kernel 4.9.0-6-amd64)
- ruby-2.4.1
- Rails 5.2.0

开始
新建项目
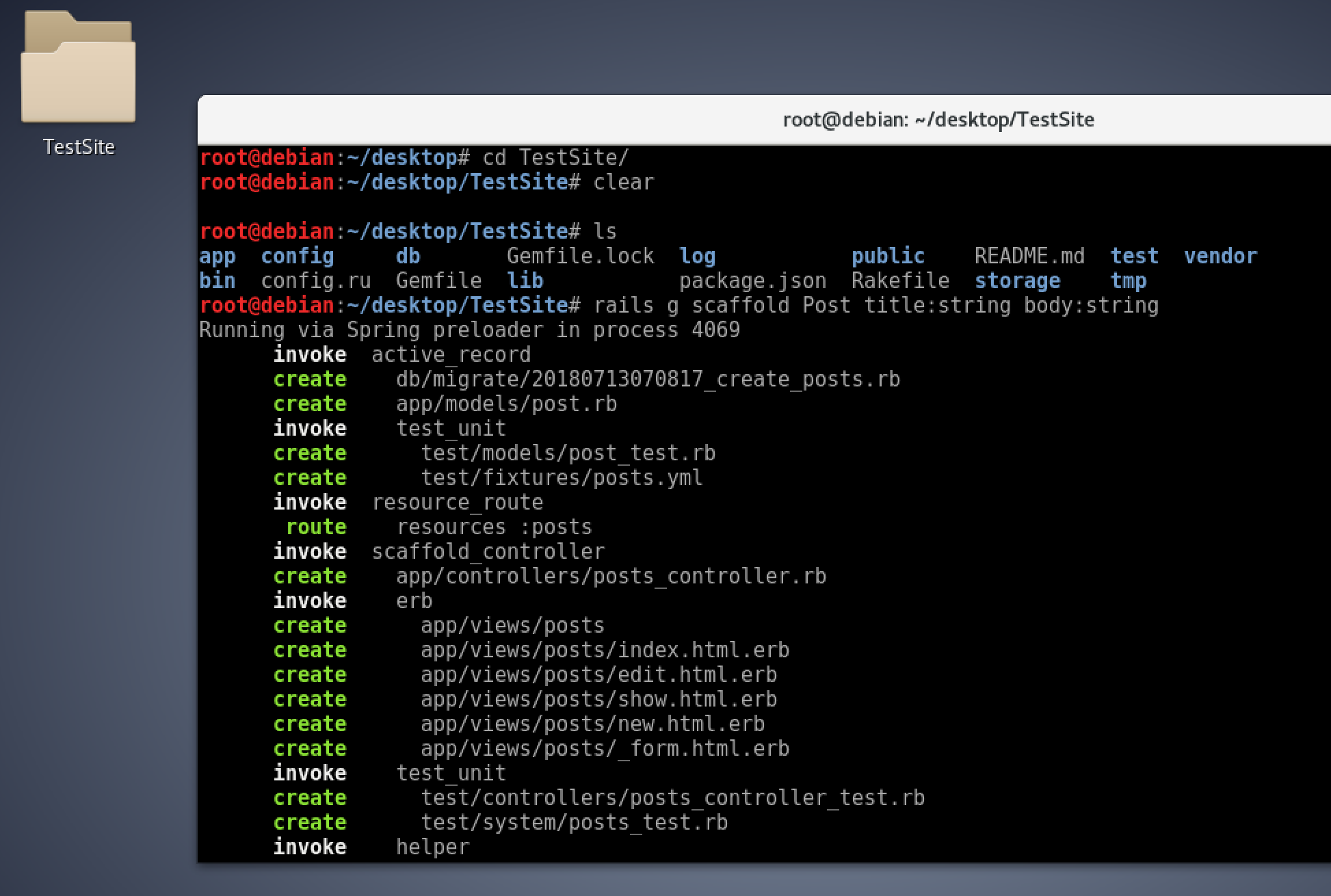
首先新建一个Rails项目TestSite,创建Post scaffold,包含title和body两个字段
1 | rails new TestSite |

安装Devise
接着在Gemfile中添加devise
1 | gem 'devise' |
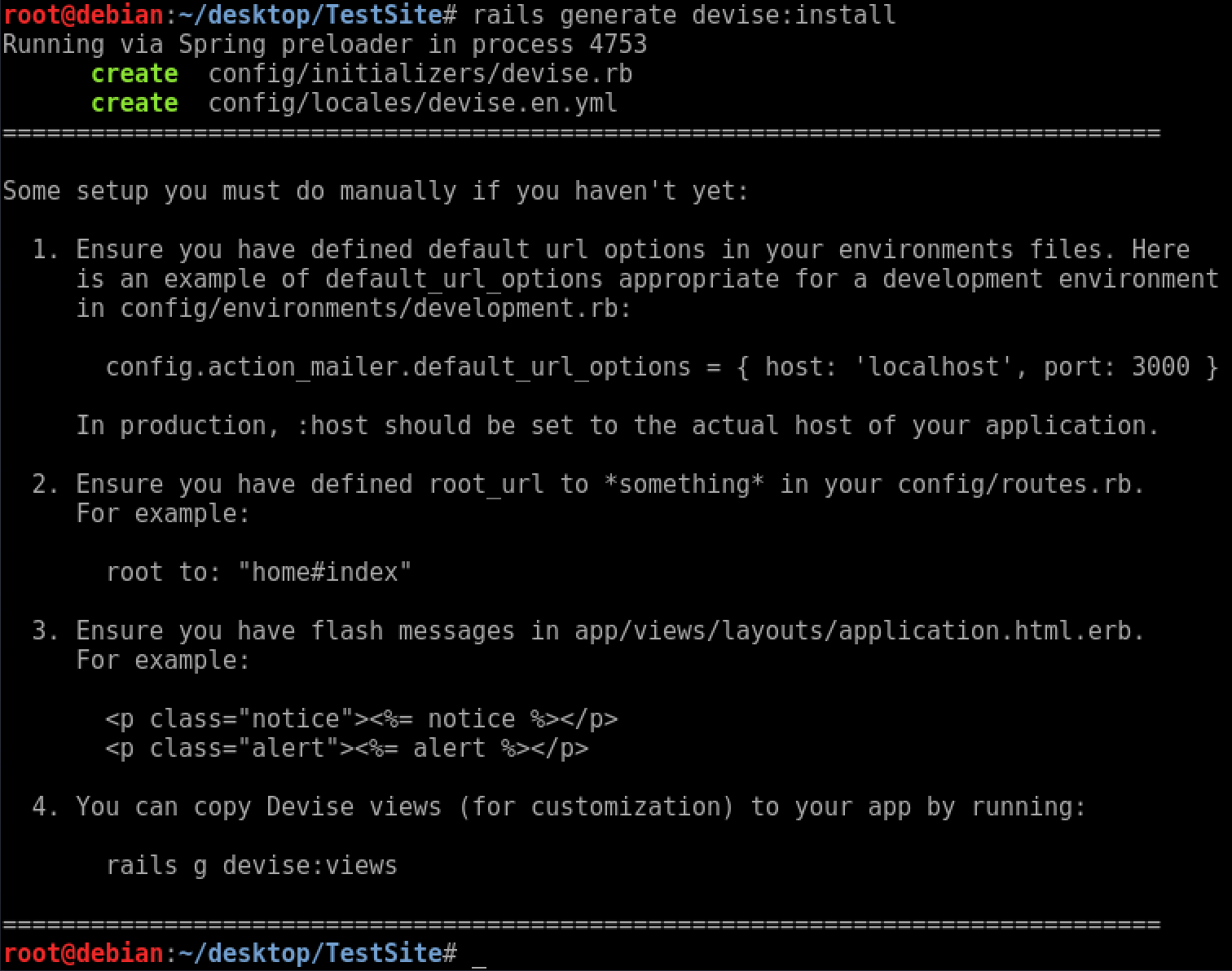
在项目中执行bundle,以及执行devise:install
1 | bundle |

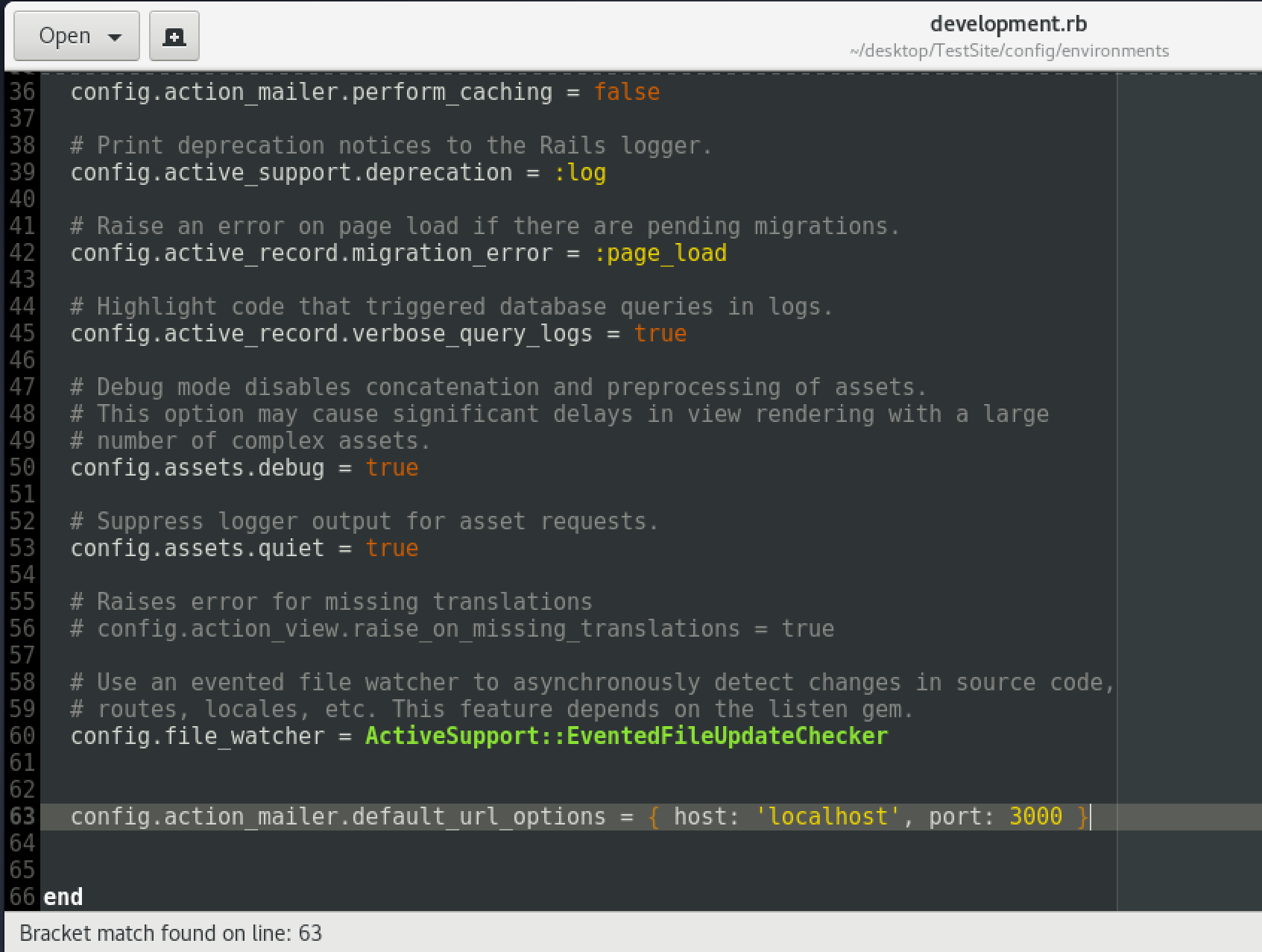
由于我们暂时只在本地测试,因此修改config/environments/development.rb文件,在其中加入mailer配置:
1 | config.action_mailer.default_url_options = { host: 'localhost', port: 3000 } |

生成模型
指定Devise将要运行在哪个模型上,这里使用user作为模型,那么运行:
1 | rails generate devise User |
下一步,就是运行迁移:
1 | rails db:migrate |
控制器过滤
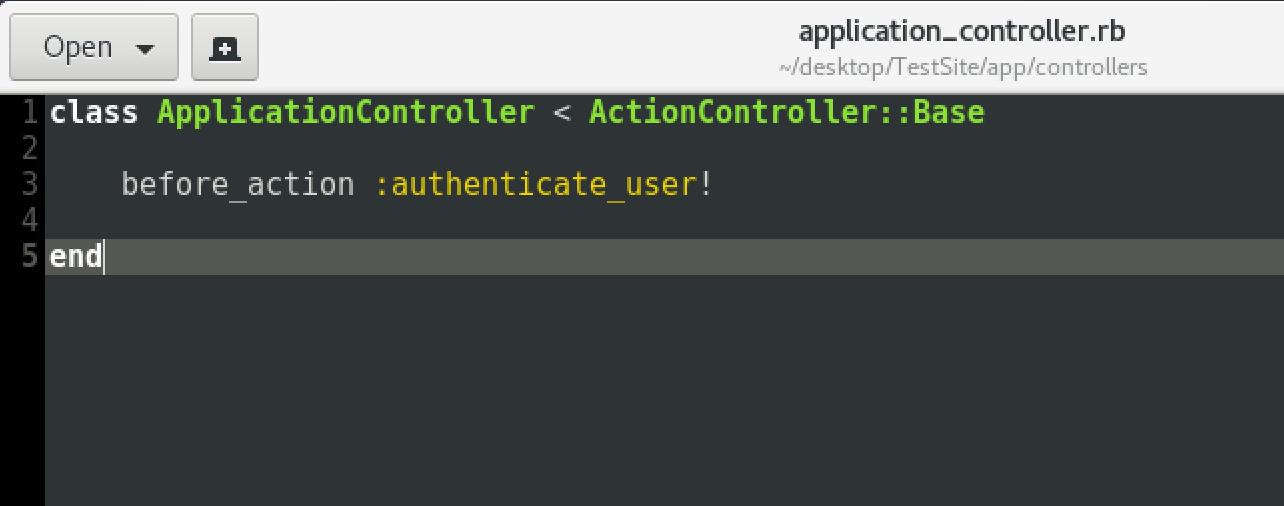
如果希望在应用运行之前校验用户身份,在ApplicationController中加入以下过滤器:
1 | before_action :authenticate_user! |

指定路由:
1 | root to: 'posts#index' |
添加注销功能
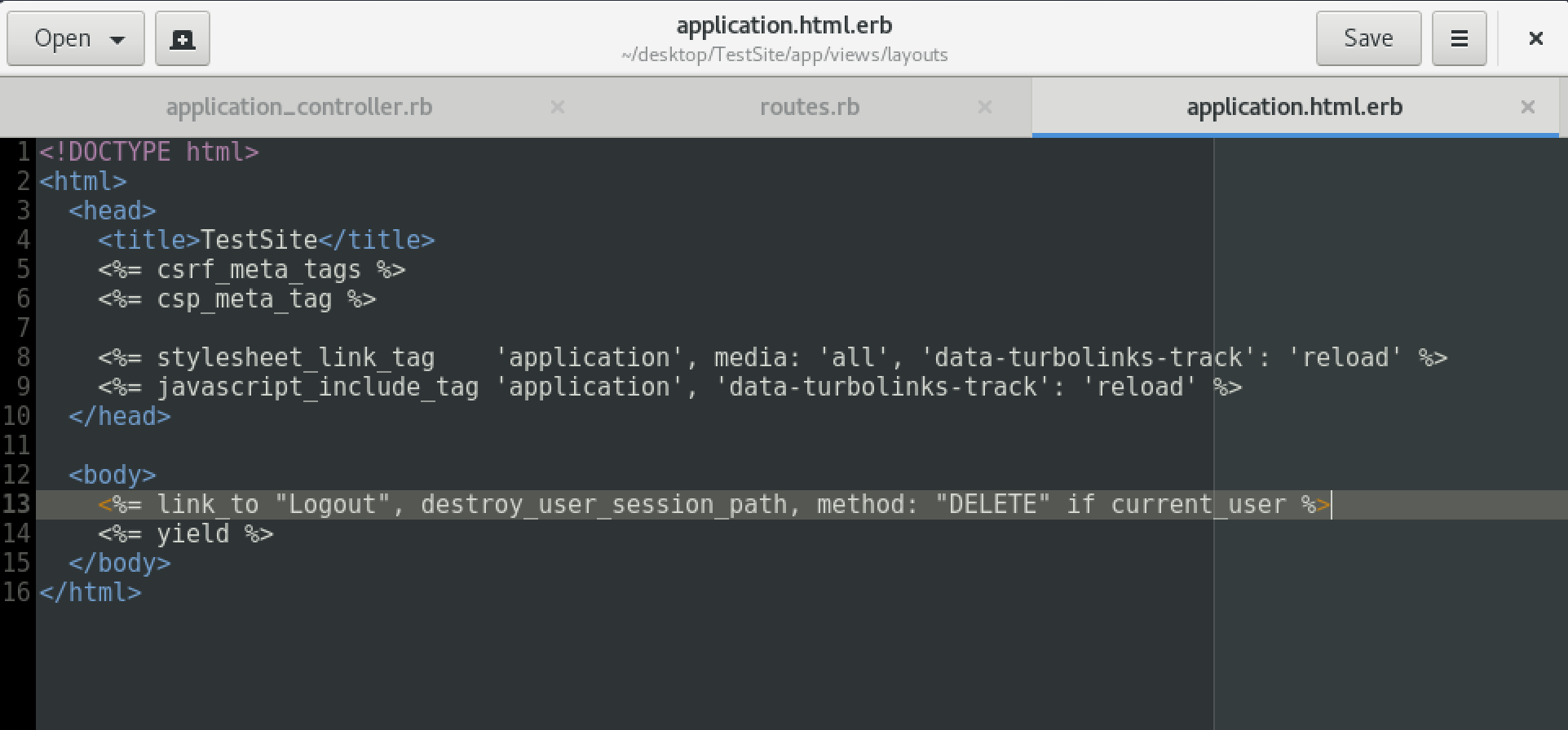
在Application的首页,加上用户注销的链接:
1 | <%= link_to "Logout", destroy_user_session_path, method: "DELETE" if current_user %> |

配置视图
如果想要自定义登陆界面的视图,则运行以下命令:
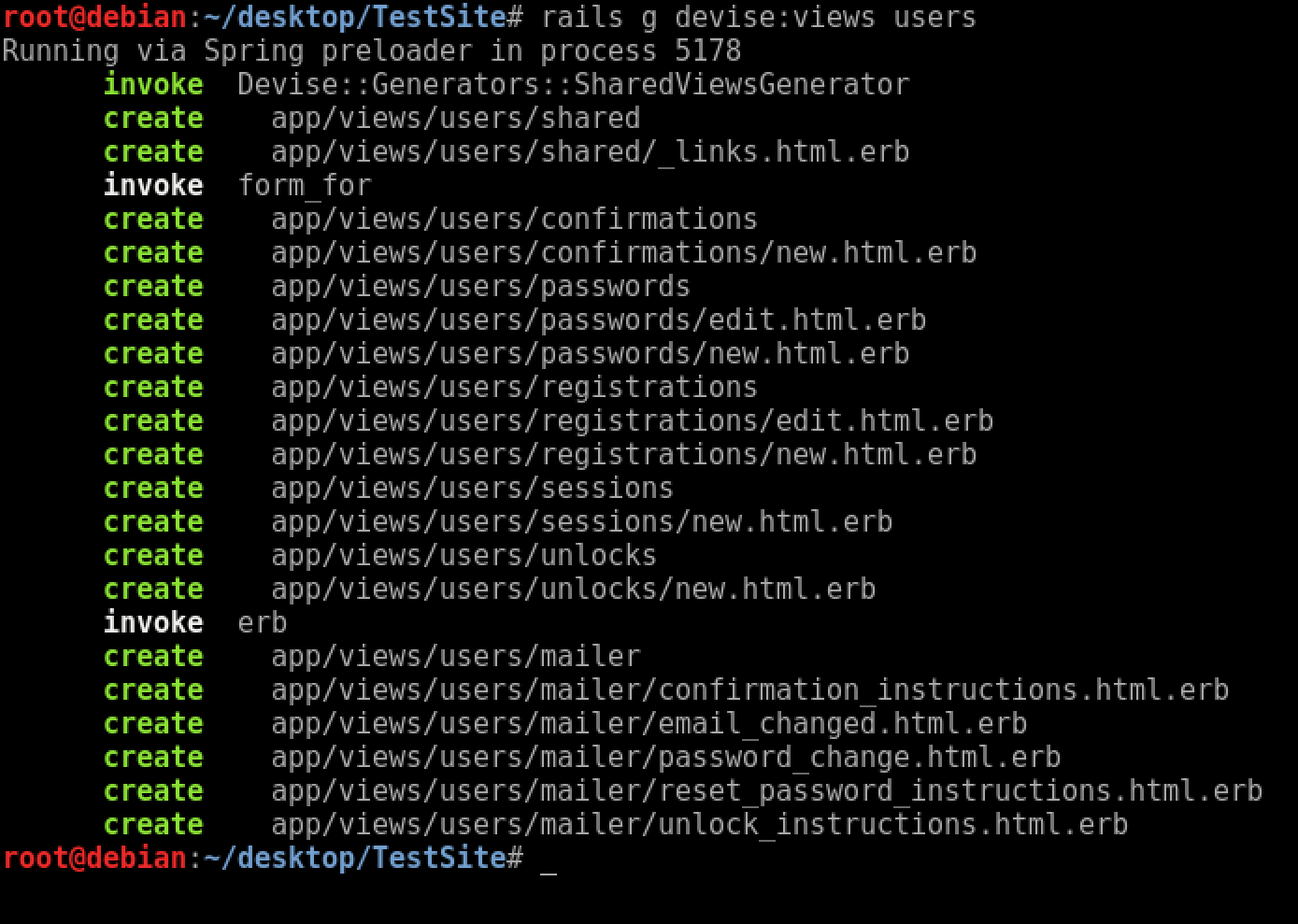
1 | rails g devise:views users |
这里后面带模型名称,就会创建在这个模型范围内的视图(建议这样做,便于以后拓展多重用户身份模型)

此时就可以在相应的视图中自定义登录、注册、重置密码等相应的界面了。
配置控制器
生成控制器就和生成视图的流程是类似的,运行:
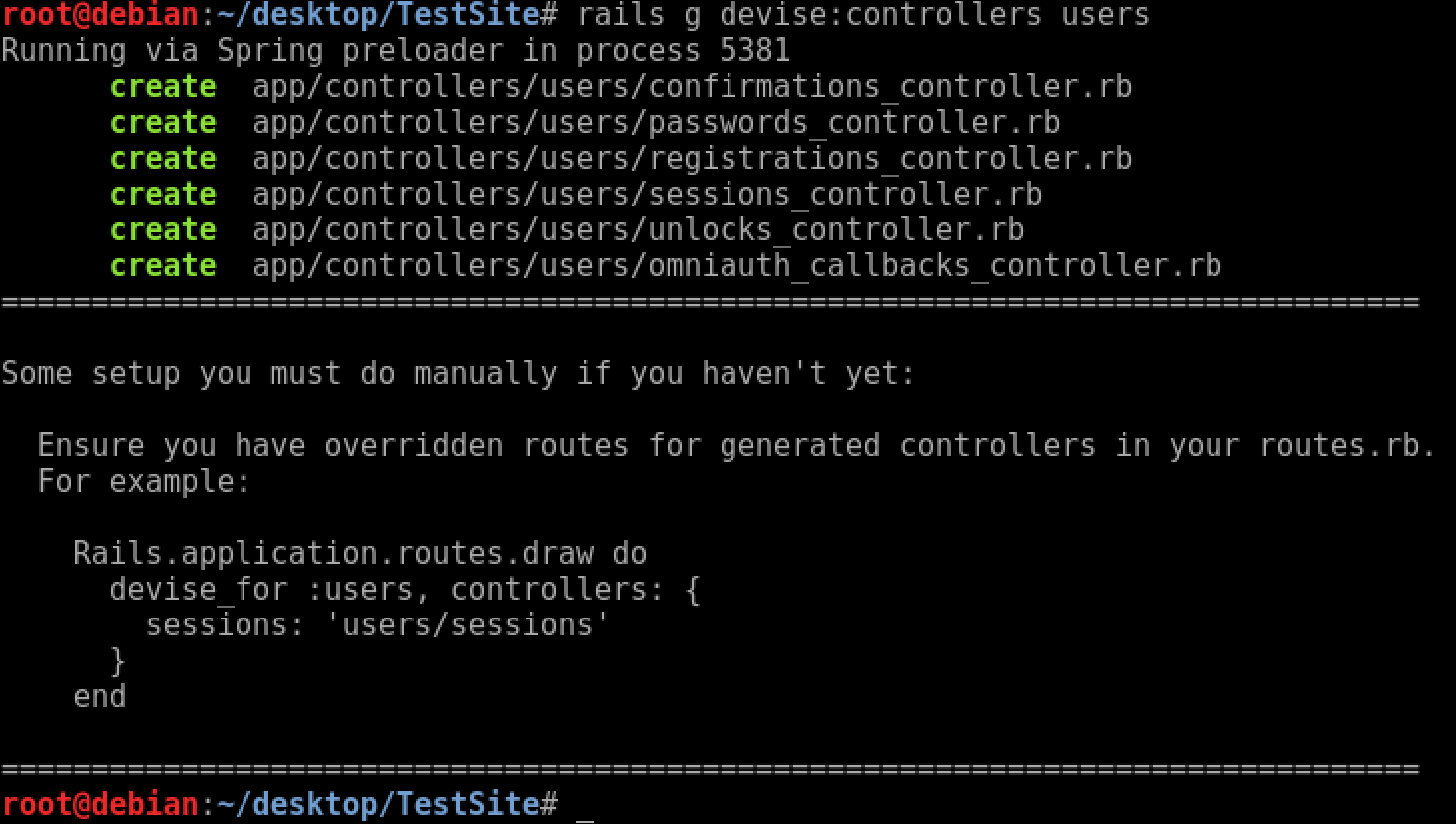
1 | rails generate devise:controllers users |

这样控制器就创建好了。
控制器这一段是值得好好说道说道的。
首先观察下控制器,控制器是可以追加功能的,也可以覆盖原来的方法,不过不推荐这样做,因为从目前经验来看devise自带的控制器已经足够健壮了。但是有时候,我们需要在原有的基础上新增一些功能,例如记录登录日志、增加一点自定义认证方式等等。这里简单介绍下如何在控制器中新增功能。
上一步操作,为我们生成了以下控制器:
1 | app/controllers/users/confirmations_controller.rb |
这里以登录为例,如果我们想要改写登录功能,首先我们要在路由中改写我们要复写的控制器路由:
routes.rb中:
1 | Rails.application.routes.draw do |
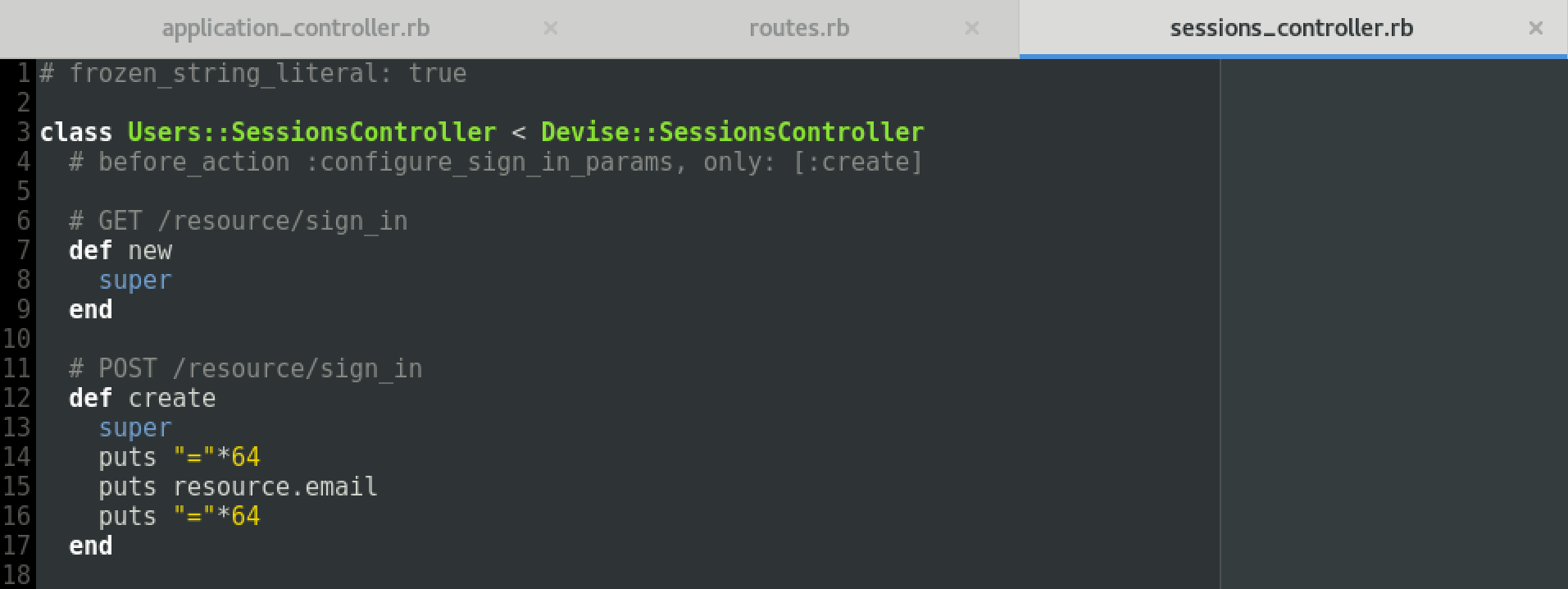
接着修改app/controllers/users/sessions_controller.rb,这里我们简单实现一个功能,当用户在前台登陆时,在后台的console中输出用户的登录信息。复写create方法:
1 | # POST /resource/sign_in |

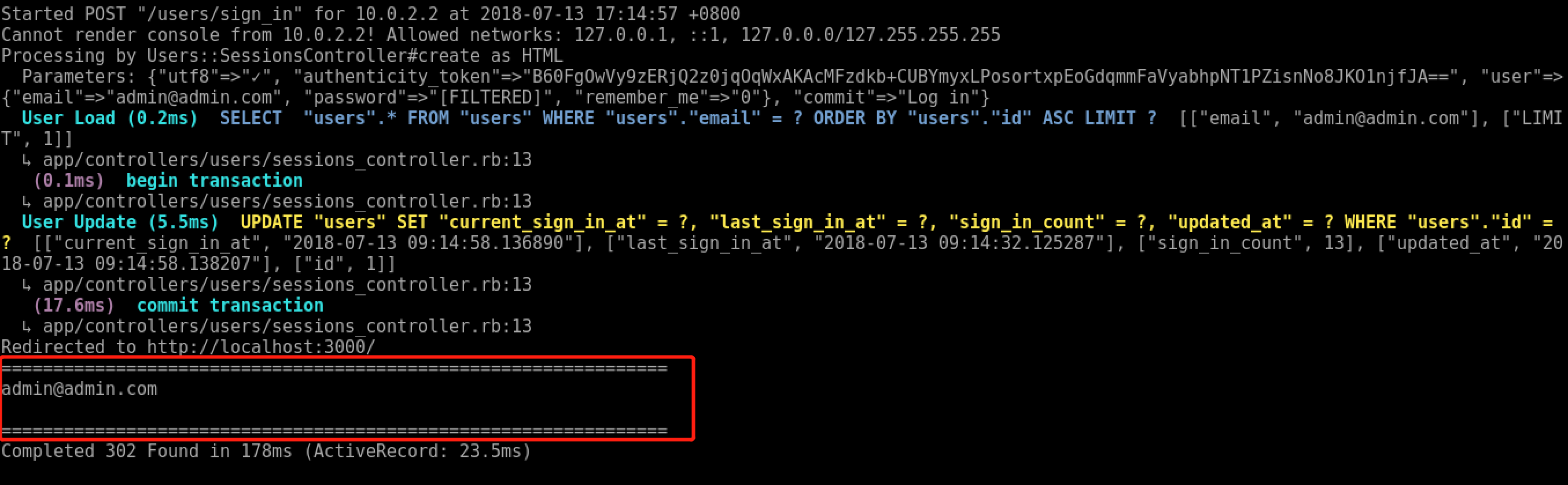
尝试在前台登录,控制台输出了我们想要的信息:

待续